728x90

안녕하세요!
오늘은 접두어 webkit를 사용하여 그라디언트 텍스트를 만들어보겠습니다.
IE에서 지원하지 않는 속성이니 참고해주세요!
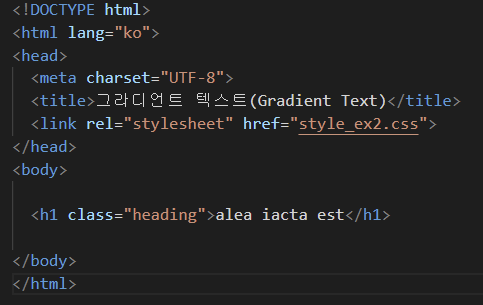
1. HTML, CSS setting


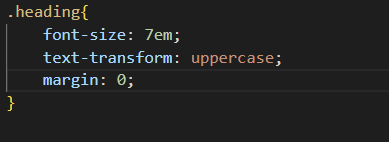
h1 태그에 맘에 드는 문장의 텍스트를 넣어주었습니다.
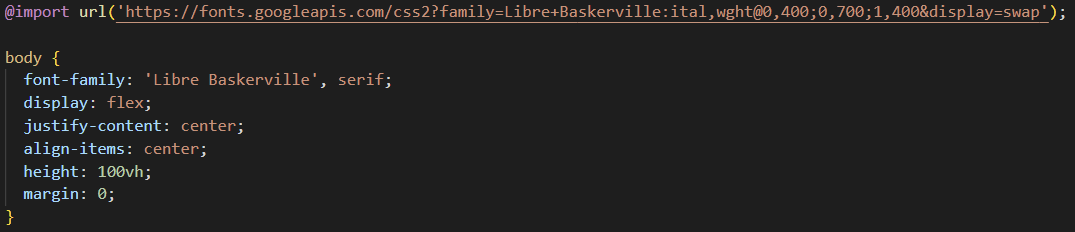
또한, CSS에 원하는 폰트를 import하고 지정해주었으며,
body를 가운데 배치해주었습니다.
2. 텍스트에 그라디언트 주기


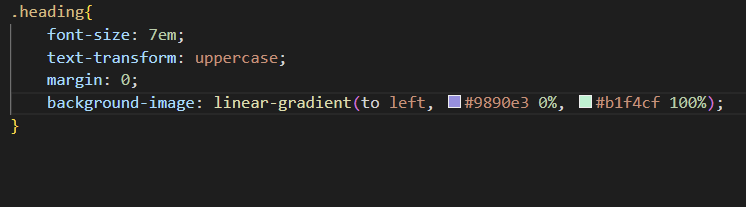
이제 이 상태에서 텍스트에 그라디언트를 주도록 하겠습니다.


background에 linear-gradient 색상을 지정해 준다면 이렇게 나타납니다.
저희는 배경이 아닌 텍스트에 그라디언트를 주기를 원하죠!
텍스트에만 그라디언트를 주기 위해서는 접두어 webkit가 필요로 합니다.
3. 접두사 webkit 속성 주기


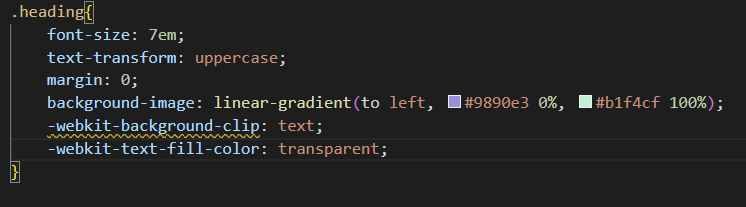
-webkit-background-clip: text;
=> 기존 CSS에는 background-clip이라는 속성이 존재합니다.
하지만, text라는 값은 없습니다. (대표적으로 border-box, content-box, padding-box가 존재합니다.)
그 말은 text만 떼서 그라디언트를 줄 수 있는 값이 없다는 말입니다.
text에만 그라디언트를 주기 위해서는 접두어 webkit를 사용할 수 있습니다.
background-clip 앞에 -webkit-를 넣어주면 text만 잘라내는 효과를 줍니다.
-webkit-text-fill-color: transparent;
=> 기존에 주었던 background 그라디언트 색을 주기 위해서
text-fill-color를 투명색을 지정해 줍니다.
포토샵의 레이어 마스크 효과랑 비슷하죠!

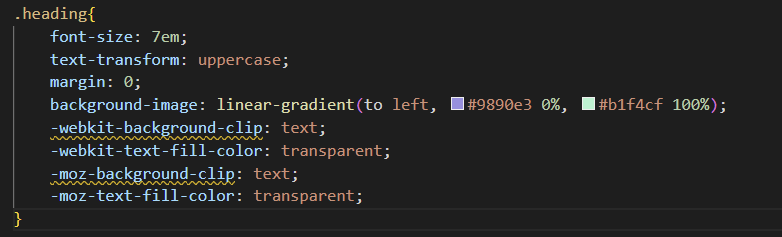
-moz-background-clip: text;
-moz-text-fill-color: transparent;
=> 더 나아가서 접두어 webkit와 moz를 같이 사용해줍니다.
moz는 파이어폭스 브라우저를 호환해주는 접두어입니다.
접두어를 사용하여 CSS3만으로 더 다양한 효과를 사용해 볼 수 있습니다. :)
728x90
'[프론트엔드] > css' 카테고리의 다른 글
| [CSS] CSS에서 변수 var() 사용하기 / 순수 CSS (0) | 2022.05.24 |
|---|---|
| [CSS] 가상클래스로 간단한 로그인 UI form 요소 만들기 (0) | 2022.04.09 |
| [CSS] fontawesome과 before 가상선택자로 input 체크박스 디자인 하기 (7) | 2022.04.05 |
| [CSS] input폼, 인접 선택자로 css만으로 opacity를 활용한 tab버튼 slide형태 만들기 (6) | 2022.03.29 |
| [CSS] before,after 가상선택자, data 속성, hover로 다음 네비게이션 쉽게 만들기 (2) | 2022.03.27 |