728x90
안녕하세요!
오늘은 css만으로 tab버튼 slide형태 만드는 것을 해보겠습니다.
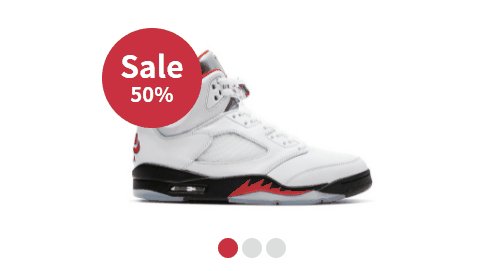
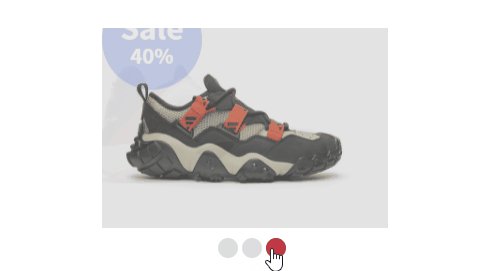
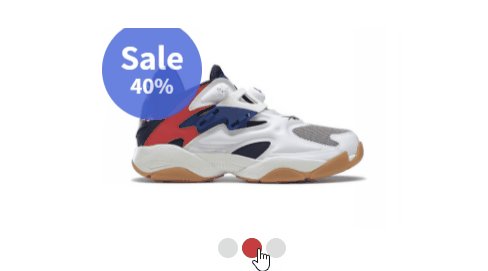
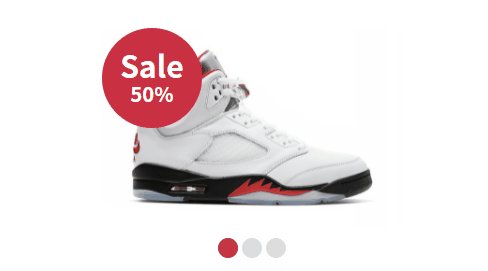
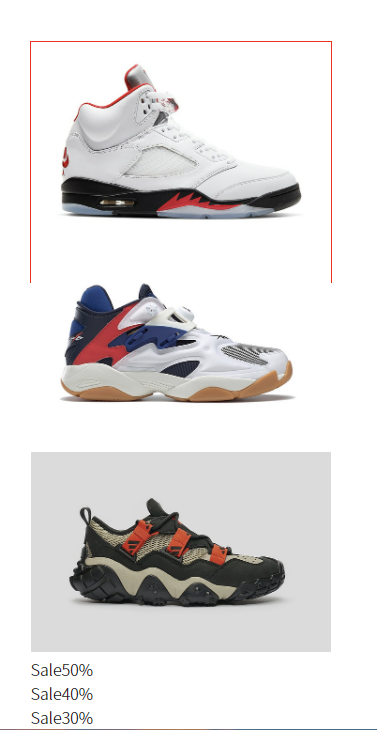
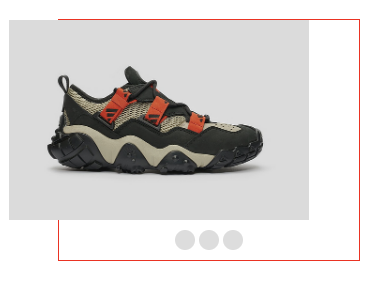
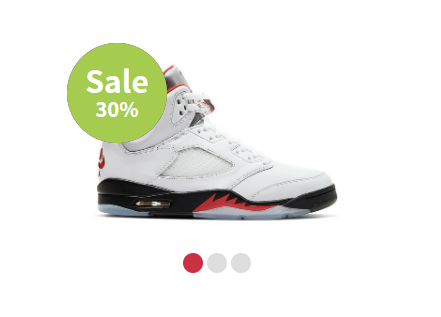
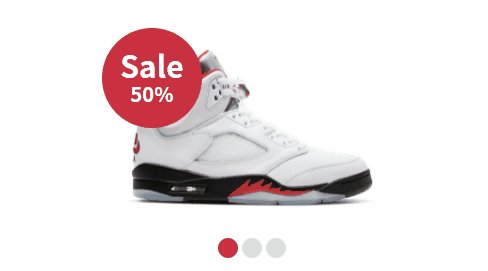
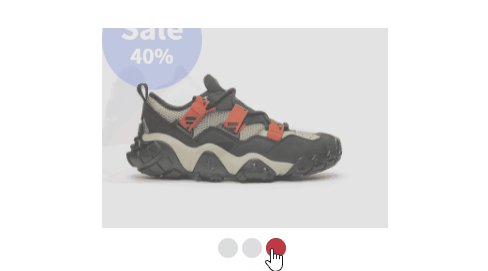
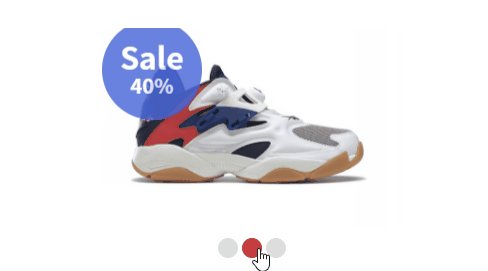
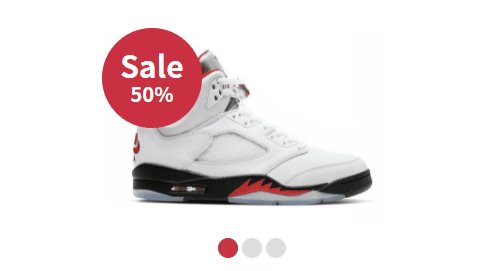
결과물

결과물 설명
: 온라인 쇼핑몰 웹사이트에서 흔히 볼 수 있는 슬라이드 형태의 tab메뉴 입니다. input, label 속성과 인접선택자로 탭 메뉴를 구현하였고, 옆으로 넘어가는 슬라이드 형태가 아닌 opacity를 조절하여 fade효과를 주었습니다. 또한 상단의 badge는 transition-delay를 주어 제품의 주목성이 더 높아지게 만들었습니다.
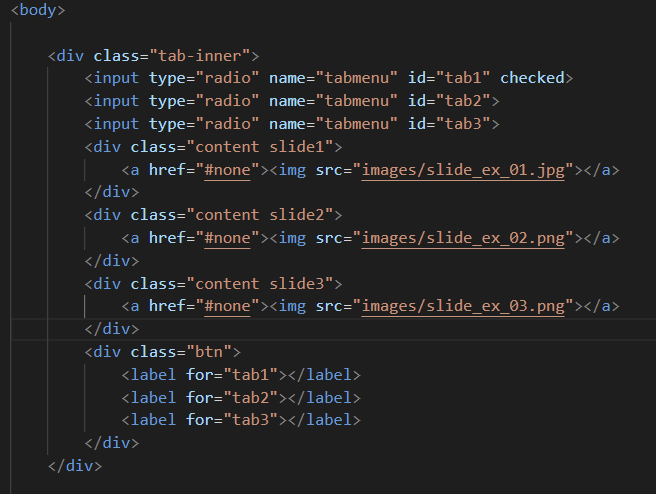
< html >

상단의 badge는 슬라이드 형태를 완성한 후
나중에 html과 css를 추가하였습니다.
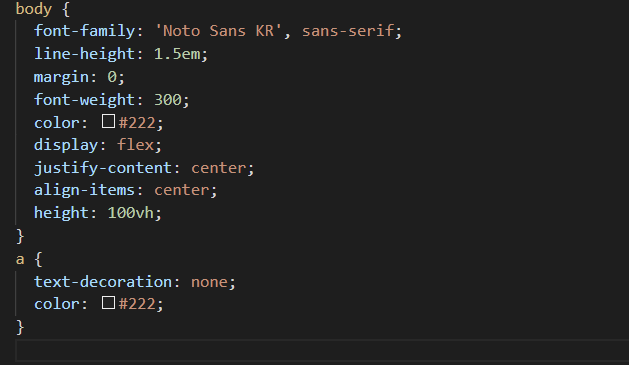
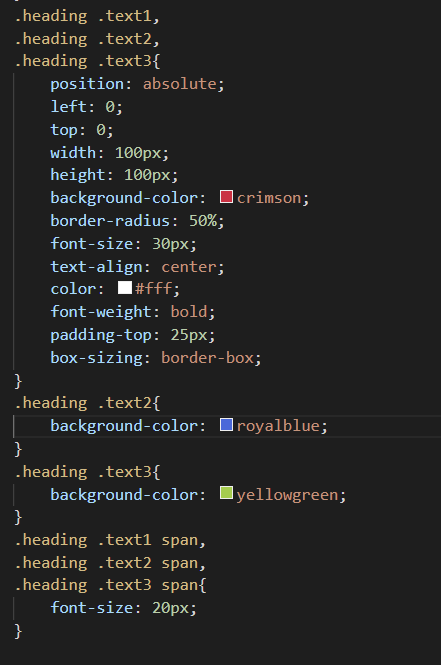
< 기본 css >

전체적으로 기본적인 폰트 속성을 정하고,
콘텐츠의 위치를 정중앙에 배치했습니다.


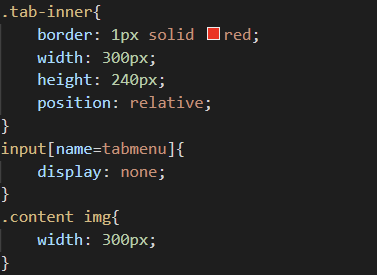
.tab inner
=> 콘텐츠의 전체적인 크기를 지정하고 임시 보더를 지정하였습니다.
밑에 버튼을 놓기 위해 사진 사이즈 보다 height를 더 넉넉히 주었습니다.
input[name=tabmenu]
=> input radio 버튼은 안보이도록 지정했습니다.
.content img
=> 준비한 이미지를 콘텐츠 전체 크기에 맞춰 지정했습니다.


position 속성으로 콘텐츠가 모두 한 곳에 띄우고,
left를 살짝 벗어나게 주어서 탭 전환 시 더 액티브하게 보여지도록 하였습니다.


버튼이 이미지 아래 보이도록 position 속성으로 위치를 조정하였고,
label을 간단한 디자인으로 원형 형태를 만들었습니다.



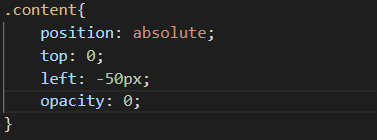
.content{
position : absolute;
top : 0;
left : -50px;
opacity : 0;
}
=> .content에 opacity : 0을 추가합니다.
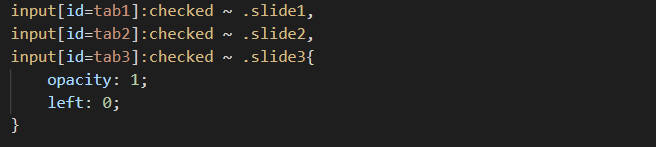
input[id=tab1]:checked ~ .slide1,
input[id=tab2]:checked ~ .slide2,
input[id=tab3]:checked ~ .slide3{
opacity: 1;
left: 0;
}
=> input[id=tab}을 클릭하면 형제 인접 선택자 "~"로 .slide의 div 태그와 연결하여
opacity : 1을 줍니다.
:checked / 클릭 시
~ / 형제 위치관계의 인접 선택자


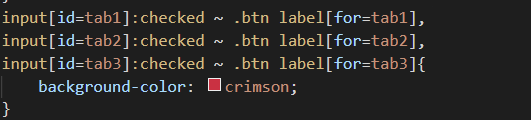
위와 똑같은 방식으로 탭버튼을 클릭 시
background-color가 바뀌도록 설정합니다.
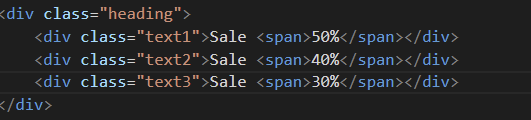
< html 추가내용 >

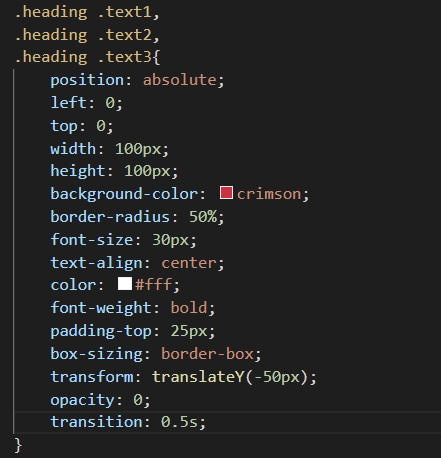
< css 추가내용 >


html과 css에 sale badge를 추가하여 간단한 디자인을 넣었습니다.

.heading의 각각 .text에 위에서 아래로 떨어지는 동적인 효과를 주기 위해
transform으로 위치 조정을 해주고 opacity : 0과 transition을 주었습니다.


위와 마찬가지로 클릭하면 각각의 뱃지가 떨어지게 하면 끝!
살짝 복잡해서 좀 더 복습 해봐야겠어요 :)
728x90
'[프론트엔드] > css' 카테고리의 다른 글
| [CSS] 가상클래스로 간단한 로그인 UI form 요소 만들기 (0) | 2022.04.09 |
|---|---|
| [CSS] fontawesome과 before 가상선택자로 input 체크박스 디자인 하기 (7) | 2022.04.05 |
| [CSS] before,after 가상선택자, data 속성, hover로 다음 네비게이션 쉽게 만들기 (2) | 2022.03.27 |
| [CSS] before 가상선택자, fontawesome, hover로 인터렉티브한 네비게이션 쉽게 만들기 (0) | 2022.03.27 |
| [CSS] 키프레임 animation으로 로딩 이미지 쉽게 만들기 (0) | 2022.03.24 |