안녕하세요!
오늘은 좀 생소한 data속성을 사용하여 보다 더 깔끔한 html 구조로
다음 사이트 네비게이션을 만들어 보겠습니다!
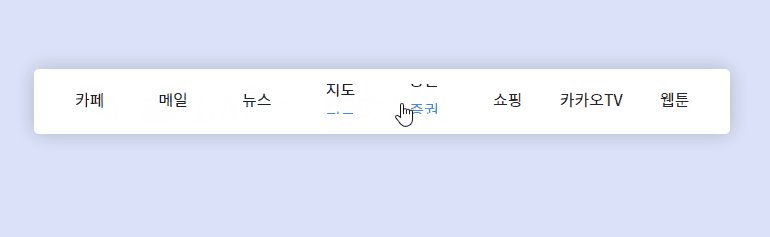
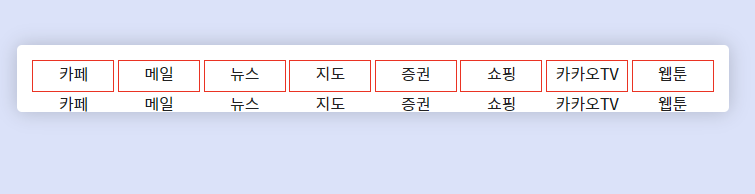
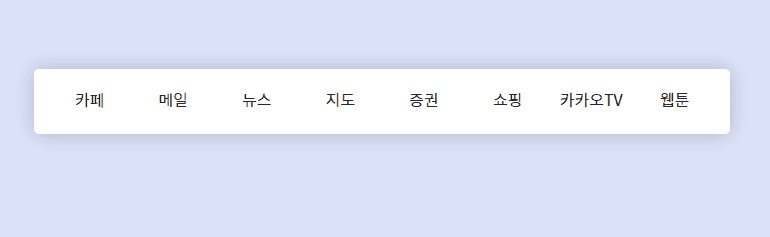
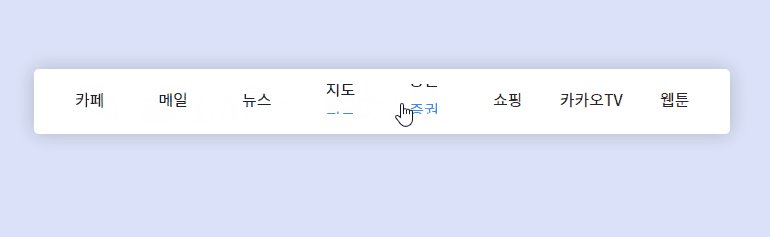
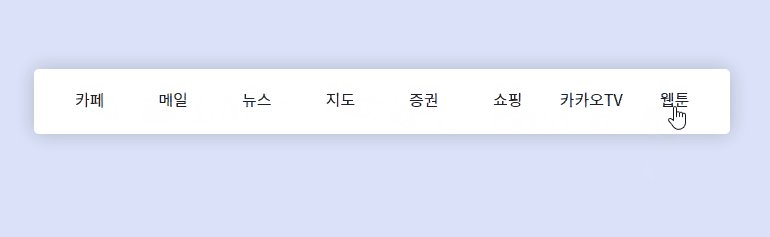
결과물

결과물 설명
: 다음 웹사이트의 gnb를 리디자인 한 네비게이션 컨텐츠 박스로, hover 시 폰트 색상이 변화하면서 before, after 가상 선택자를 사용하여 글자가 위로 올라가는 듯한 효과를 주어 좀 더 액티브하게 만들어봤습니다.
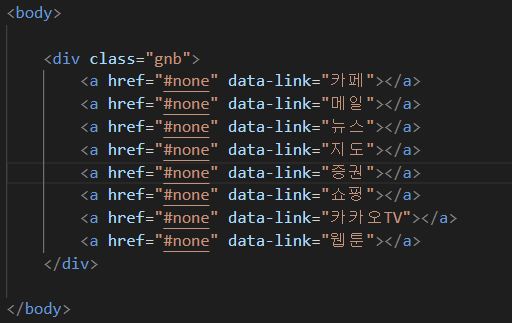
< html >

"카페", "메일" 등을 텍스트로 기재하는 것이 아니라
a 태그 안의 data 속성에 넣었습니다.
data 속성 사용법
html
<a href="" data-사용자 정의 이름="">
css
a:before {
content : attr(data-사용자 정의 이름);
}
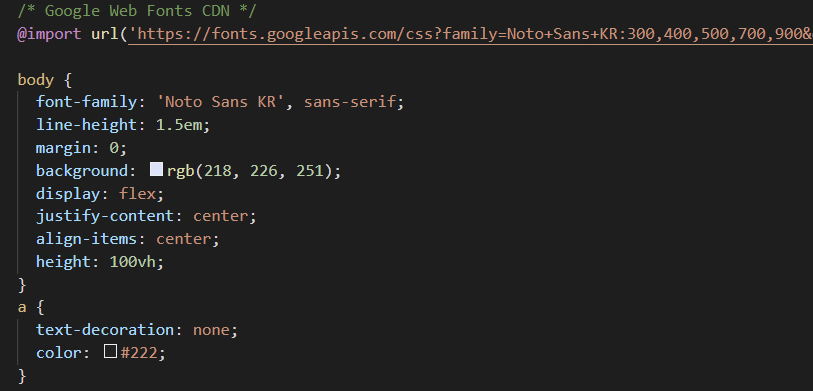
< 기본 css >

body의 background에 원하는 색상을 넣어주고,
display : flex ~ 로 컨텐츠를 정중앙 배치를 했습니다.


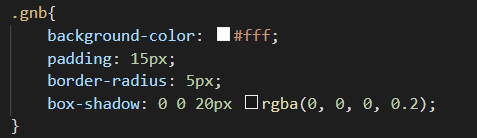
.gnb에 디자인 효과만 주고,
.gnb a태그 컨텐츠 크기에 따라 사이즈가 같이 변화되니
width, height등은 따로 주지 않았습니다.


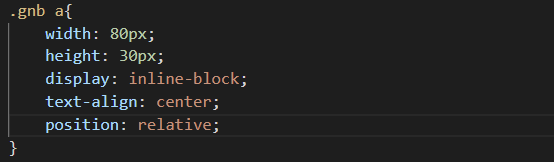
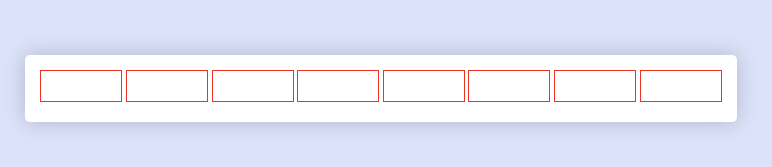
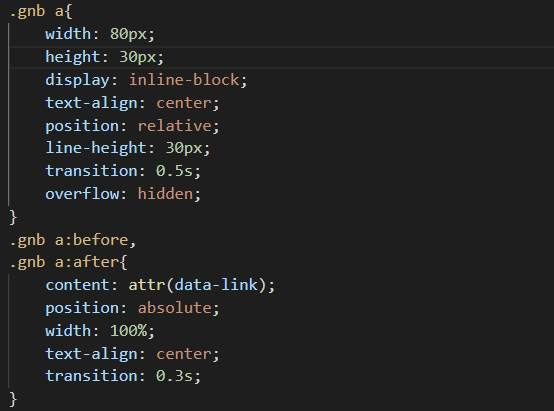
.gnb a에 width, height값을 주고,
컨텐츠를 가로배치 하기위해 display : inline-block을 주었습니다.
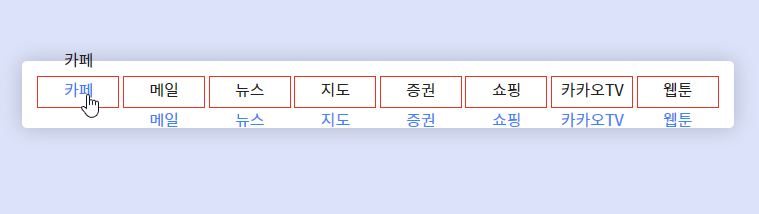
컨텐츠가 잘 보이도록 임시 border를 주었고 완성이 된 후에는 삭제합니다.


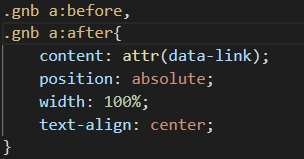
.gnb a에 before, after 가상 선택자를 둘 다 줍니다.
position : absolute로 .gnb a 의 자식 position을 지정해 줍니다.


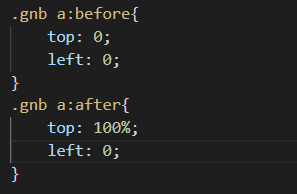
.gnb a:before{
top : 0;
left : 0;
}
.gnb a:after{
top : 100%;
left : 0;
}
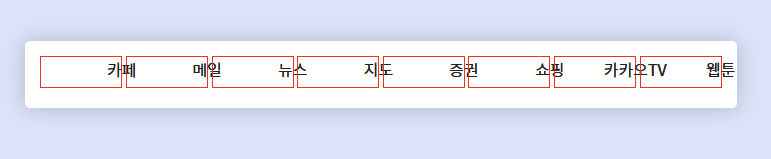
=> before와 after의 위치속성을 각각 다르게 줍니다.
before은 컨텐츠 정 위치에, after은 정 위치 바로 아래 위치하도록 합니다.



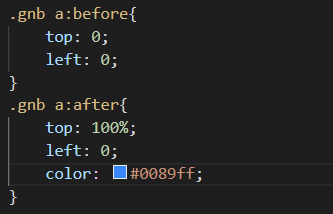
after속성에 color색상을 key color로 바꾸고,
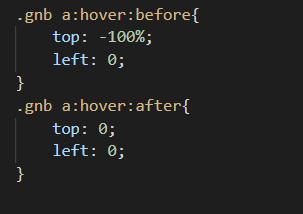
before, after 각각 hover 시 한 칸씩 위로 이동하도록 위치시켜줍니다.

다시 위로 올라가 .gnb a에 임시 보더를 삭제하고
overflow : hidden으로 after속성이 화면상에 안보이게 설정합니다.
.gnb a 와 .gnb a:before, .gnb a:after에
transition을 주면 좀 더 자연스럽게 hover 되는 효과를 주실 수 있습니다.

액티브한 네비게이션 완성 ! :)
'[프론트엔드] > css' 카테고리의 다른 글
| [CSS] 가상클래스로 간단한 로그인 UI form 요소 만들기 (0) | 2022.04.09 |
|---|---|
| [CSS] fontawesome과 before 가상선택자로 input 체크박스 디자인 하기 (7) | 2022.04.05 |
| [CSS] input폼, 인접 선택자로 css만으로 opacity를 활용한 tab버튼 slide형태 만들기 (6) | 2022.03.29 |
| [CSS] before 가상선택자, fontawesome, hover로 인터렉티브한 네비게이션 쉽게 만들기 (0) | 2022.03.27 |
| [CSS] 키프레임 animation으로 로딩 이미지 쉽게 만들기 (0) | 2022.03.24 |