728x90
안녕하세요!
오늘은 CSS에서 변수 var()를 사용해 보도록 하겠습니다.
CSS에 변수 var()를 사용하는 이유?
CSS에서 변수 var()를 지정하면 각각의 선택자에 공통된 CSS를 주고싶을 때
선택자 하나하나 별도로 속성과 값을 지정해주지 않고,
미리 지정해 둔 변수를 넣어 한번에 선택자를 관리할 수 있어 편리합니다.
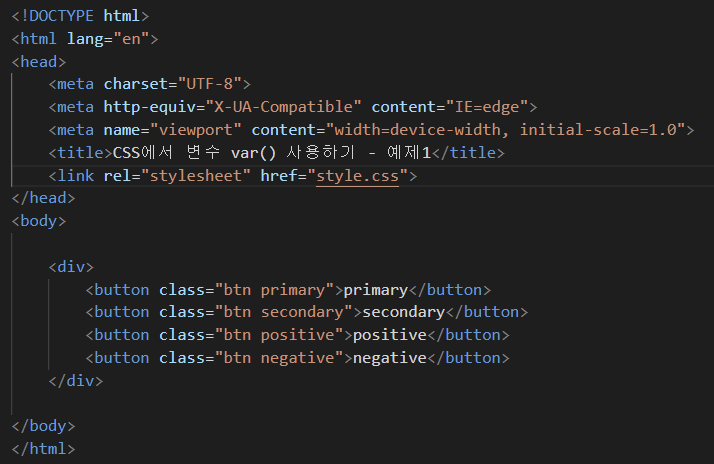
1. HTML setting


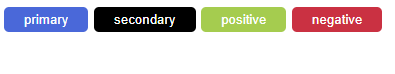
html에 4개의 버튼을 만들고 class명을 지정해 주었습니다.
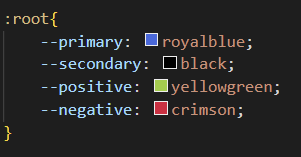
2. 변수 지정

CSS에 변수 지정 방법
1. :root 선택자 만들기
:root 안에 변수를 넣어줍니다.
수정에 용이하도록 최상단에 배치합니다.
2. --변수명
변수 이름을 지정할 때는 ' --변수명 ' 형태로 지정합니다.
변수명은 최대한 직관적으로 알아보기 쉽게 정해줍니다.
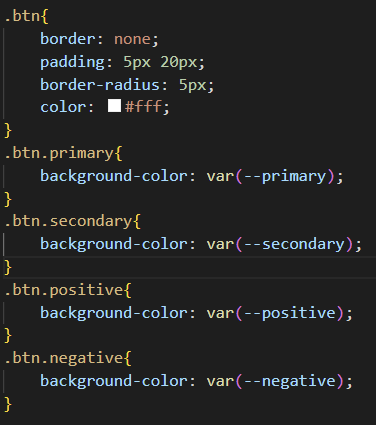
2. 각 선택자에 속성에 변수 값 넣기

선택자{
속성 : var(--변수명);
}
각 선택자의 속성에 정해둔 변수명을 var() 괄호 안에 넣어줍니다.
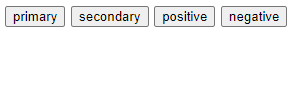
4. 결과

만약 한 페이지에 primary, secondary ... 와 같은 버튼이 여러 개이며,
각 버튼에 공통된 색상을 줘야 할 때, (색상이 아니여도 font-size, text-decoration 등 모든 속성이 가능합니다.)
혹은 버튼의 디자인이 변경되어 공통된 색상을 다른 색으로 바꿔야 할 때 등등
변수의 색상 값만 바꿔주면 각각 버튼에 일일히 background-color를 주지 않아도
변수를 준 속성과 값을 한번에 바꿀 수 있습니다.
사용법도 간단하니 한번 이용해 보세요! :)
ps. IE에서는 지원하지 않는 방법이니 IE 사용 시 주의해주세요!
728x90
'[프론트엔드] > css' 카테고리의 다른 글
| [CSS] 접두어 --webkit 사용하여 그라디언트 텍스트 만들기 (0) | 2022.05.24 |
|---|---|
| [CSS] 가상클래스로 간단한 로그인 UI form 요소 만들기 (0) | 2022.04.09 |
| [CSS] fontawesome과 before 가상선택자로 input 체크박스 디자인 하기 (7) | 2022.04.05 |
| [CSS] input폼, 인접 선택자로 css만으로 opacity를 활용한 tab버튼 slide형태 만들기 (6) | 2022.03.29 |
| [CSS] before,after 가상선택자, data 속성, hover로 다음 네비게이션 쉽게 만들기 (2) | 2022.03.27 |