728x90
안녕하세요!
오늘은 fontawesome과 before 가상선택자로 체크박스 디자인을 해보겠습니다.
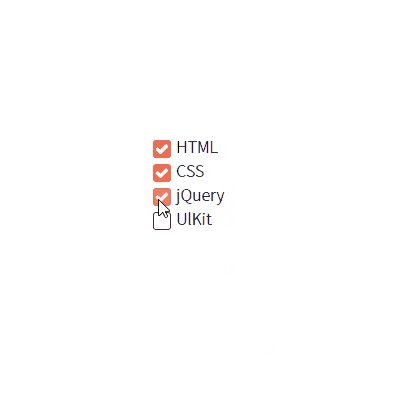
결과물

결과물 설명
: input type 체크박스 속성에 fontawesome과 before 가상 선택자로 디자인 작업을 하고, 클릭 시 좀 더 인터렉티브한 효과를 주기 위해 active 가상선택자를 이용하였습니다.
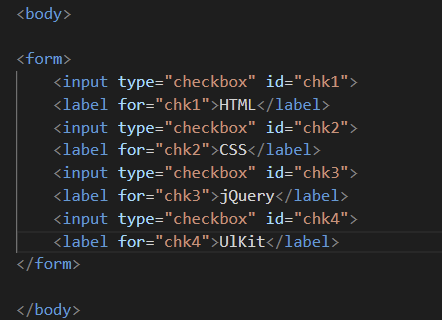
< html >

form 요소 안에 input과 label 태그를 넣었습니다.
체크박스 뿐만 아니라 label의 텍스트를 클릭해도 체크박스가 선택이 되도록
input id와 label for 이름을 동일하게 주어 페어링 시켰습니다.
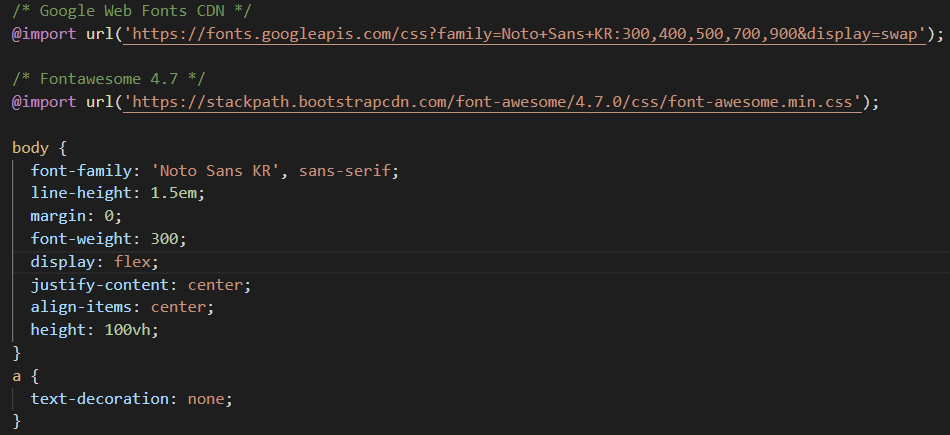
< 기본 css >

웹폰트와 fontawsome 4.7 CDN을 import했습니다.
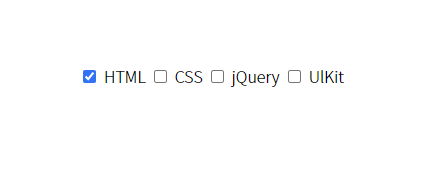
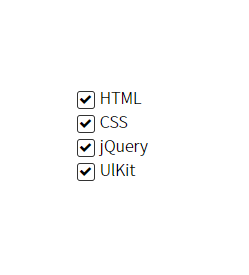
< 기본 디자인 후 결과물 >



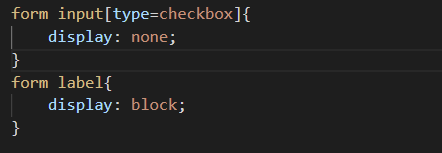
속성 선택자를 사용하여 체크박스를 display : none 처리 하고
label은 세로 배치 되도록 display : block을 주었습니다.
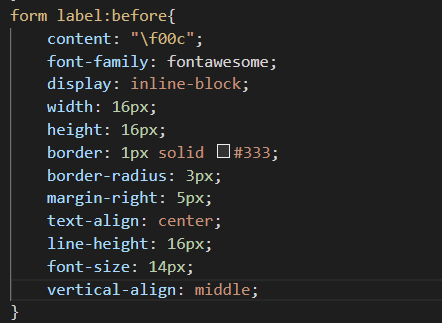
label에 before 가상선택자를 주어 체크박스 디자인을 했습니다.
미리 찾아본 fontawesome 유니코드를 넣고,
width, height, border 등을 알맞게 주어
체크박스 디자인을 자유롭게 하였습니다.


이제 체크하면 체크 아이콘이 뜰 수 있게
기본적으로 color : transparent로 설정하고,
transition : 0.3을 주었습니다.


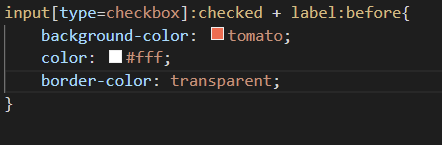
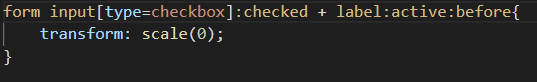
input[type=checkbox]:checked + label:before
=> input 요소의 type=checkbox를 체크할 시 label의 before요소는 ~
속성 선택자와 인접 선택자를 이용하였으며,
선택 시 원하는 background-color와 color가 보이도록 설정하였습니다.


마지막으로 label의 active에 transform:scale(0)을 주어
클릭 시 사라졌다가 나타나는 효과를 주면 끝! :)
728x90
'[프론트엔드] > css' 카테고리의 다른 글
| [CSS] CSS에서 변수 var() 사용하기 / 순수 CSS (0) | 2022.05.24 |
|---|---|
| [CSS] 가상클래스로 간단한 로그인 UI form 요소 만들기 (0) | 2022.04.09 |
| [CSS] input폼, 인접 선택자로 css만으로 opacity를 활용한 tab버튼 slide형태 만들기 (6) | 2022.03.29 |
| [CSS] before,after 가상선택자, data 속성, hover로 다음 네비게이션 쉽게 만들기 (2) | 2022.03.27 |
| [CSS] before 가상선택자, fontawesome, hover로 인터렉티브한 네비게이션 쉽게 만들기 (0) | 2022.03.27 |