728x90
안녕하세요!
오늘도 css만으로 구현하는 인터렉티브한 네비게이션을 만들어 보겠습니다!
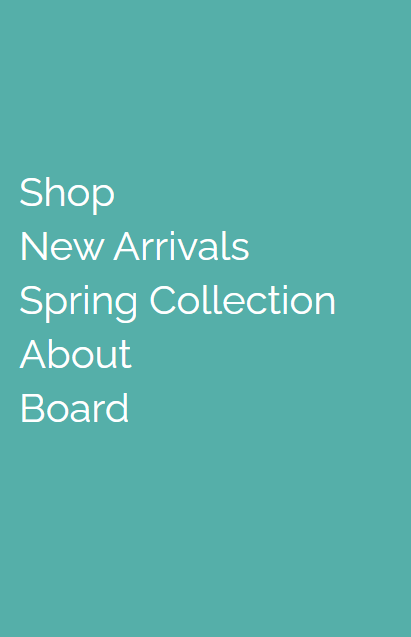
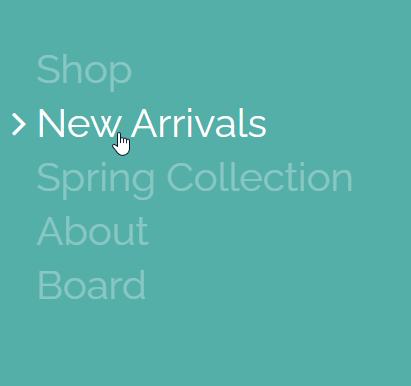
결과물

결과물 설명
: 기존에는 평범한 네비게이션이지만 hover하면 커서를 한 메뉴 외 목록들의 opacity를 줄여주어 좀 더 클릭하는 대상에 주목성을 줌과 동시에 옆에 화살표 icon을 fontawesome으로 구현하여 쉽고 간단하지만 인터렉티브한 네비게이션을 만들어 볼 수 있습니다.
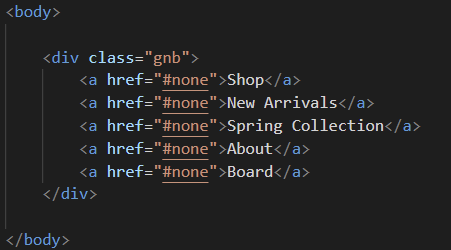
< html >

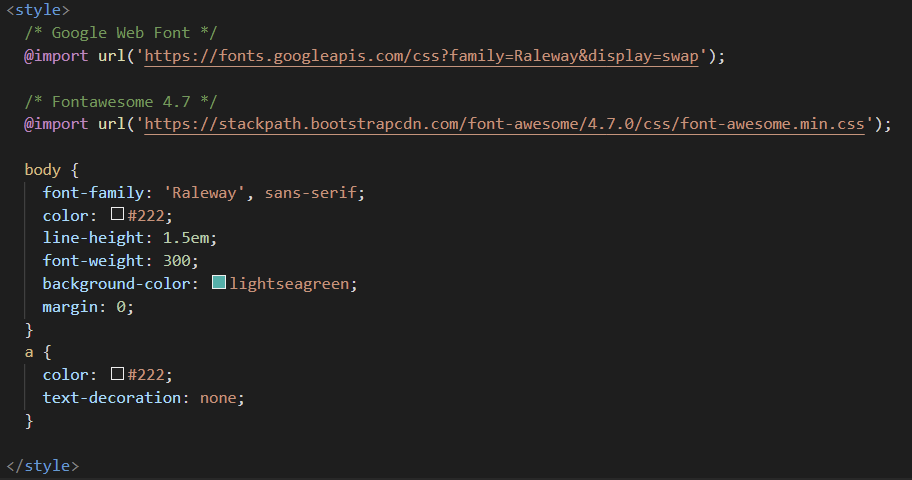
< 기본 css >

구글 웹폰트와 fontawesome 4.7 CDN 링크 연결을 했으며,
body에 background-color는 원하는 색을 넣었습니다.


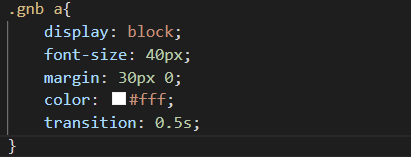
a태그에 display : block으로 세로배치를 하고,
font-size, margin , color를 자유롭게 준 뒤
a태그에 자연스러운 hover를 주기 위해 transition을 미리 주었습니다.


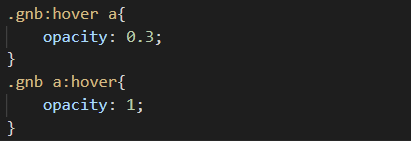
.gnb:hover a{
opacity : 0.3;
}
.gnb a:hover{
opacity : 1;
}
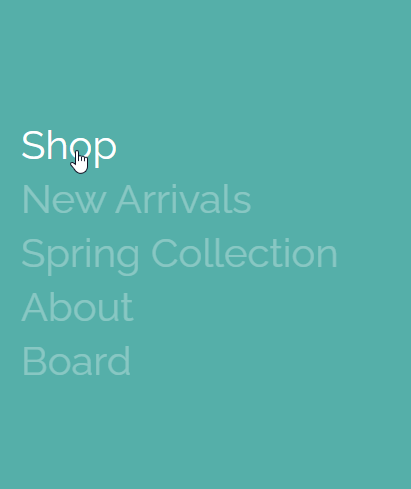
=> gnb에 hover 시 a링크 전체 opacity를 줄여주고
gnb의 a링크 한개만 hover 시 opacity를 올려줍니다.
둘의 순서가 바뀌면 안됩니다 !!


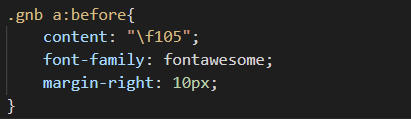
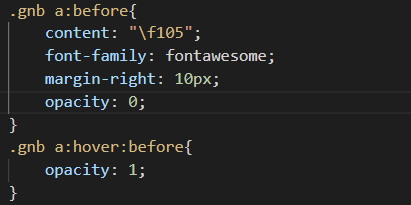
a 태그에 before 가상 선택자를 사용하여,
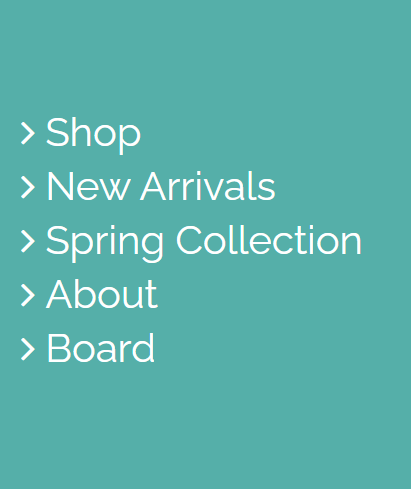
fontawesome 유니코드를 사용하여 화살표 icon을 넣어줍니다.


화살표 icon도 hover 시 나타나게 opacity를 조정해줍니다.

간단하게 네비게이션 완성 ! :)
728x90
'[프론트엔드] > css' 카테고리의 다른 글
| [CSS] 가상클래스로 간단한 로그인 UI form 요소 만들기 (0) | 2022.04.09 |
|---|---|
| [CSS] fontawesome과 before 가상선택자로 input 체크박스 디자인 하기 (7) | 2022.04.05 |
| [CSS] input폼, 인접 선택자로 css만으로 opacity를 활용한 tab버튼 slide형태 만들기 (6) | 2022.03.29 |
| [CSS] before,after 가상선택자, data 속성, hover로 다음 네비게이션 쉽게 만들기 (2) | 2022.03.27 |
| [CSS] 키프레임 animation으로 로딩 이미지 쉽게 만들기 (0) | 2022.03.24 |