
저는 연산자 공부할 때 정말 헷갈리더라구요..!
연산자에 대해 자세히 파헤쳐 보도록 하겠습니다.
03 - 3 연산자 이해하기
#1 연산자와 피연산자 구별하기
currentYear - birthYear + 1
피연산자
연산자
#2 기초 산술 연산자 정리
| 분류 | 연산자 이름 | 기호 | 설명 |
| 사칙 연산자 | 더하기 | + | 두 값을 더한다. |
| 빼기 | - | 앞에 값에서 뒤에 값을 뺀다. | |
| 곱하기 | * | 두 값을 곱한다. | |
| 나누기 | / | 앞에 값을 뒤의 값으로 나눈다. | |
| 나머지 연산자 | 나머지 | % | 앞의 값을 뒤의 값으로 나눈 나머지 값을 구한다. |
| 증감 연산자 | 증가 | ++ | 변숫값을 1만큼 증가시킨다. |
| 감소 | -- | 변숫값을 1만큼 감소시킨다. |
#3 증감 연산자 이해하기
*** 헷갈릴 수 있으니 눈 크게 뜨고 잘 보세요!! ***


증감 연산자는 피연산자 뒤에 있을 때 전체 수식 처리가 끝나고 적용됩니다.
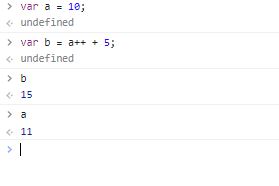
ex1)
b = 10 + 5 -> b = 15
a = a++ -> a = 11
반대로 피연산자 앞에 있을 때 전체 수식을 처리하기 전에 적용됩니다.
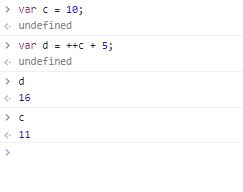
ex2)
c = ++c -> c = 11
d = 11 + 5 -> d = 16
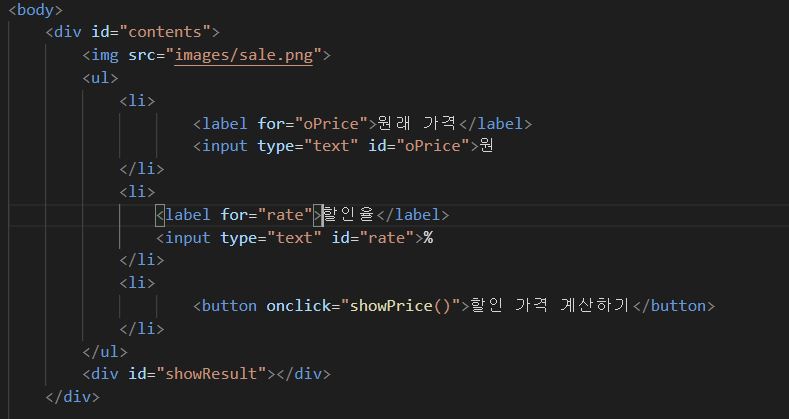
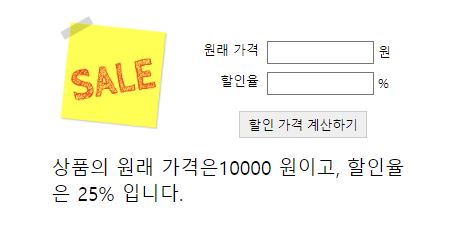
#4 할인 가격 계산 프로그램 만들기
0단계 html 코드

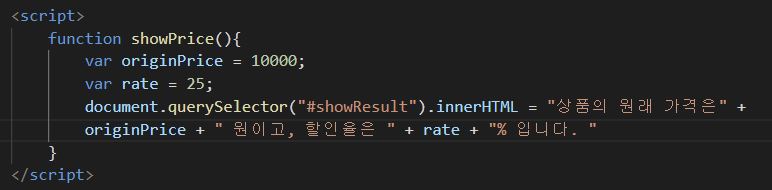
1단계 연산자 활용하기


원래 가격인 originPrice와 할인율 rate 변수 값을 각각 만들고 고정 값을 넣은 뒤
html의 #showResult 태그안에 값을 넣습니다.
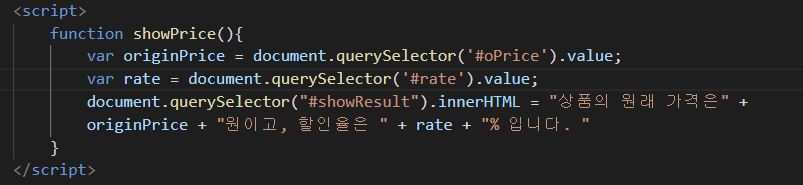
2단계 입력 상자에 입력한 값 받아 오기


originPrice 변수와 rate 변수에 각각 input의 id 태그를 불러와서
그 안에 값(value)을 가져오게 합니다.


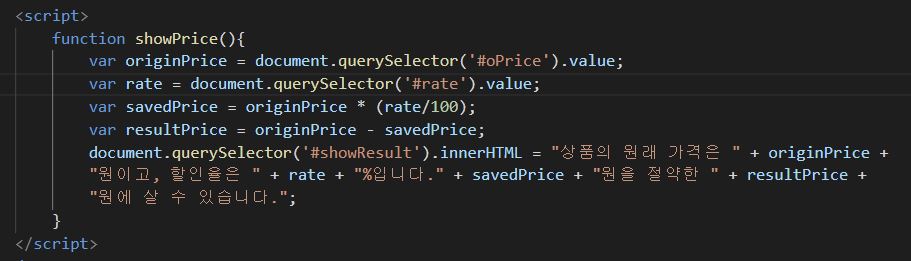
가격, 할인율, 할인된 가격, 할인 가격을 모두 출력하기 위해
기존의 originPrice와 rate변수에 savePrice, resultPrice 변수를 만들어 주고 그에 맞는 계산 값을 넣어줍니다.
#showResult 태그에 변수를 활용하여 알맞게 문장을 넣으면 끝!
03 - 4 연산자 깊게 알아보기
#1 비교 연산자
| 분류 | 기호 | 설명 |
| 비교 연산자 | == | 두 수의 값이 같은지 확인 |
| =! | 두 수의 값이 다른지 확인 | |
| <, <= | 왼쪽보다 오른쪽이 더 작거나 작거나 같은지 확인 | |
| >, >= | 왼쪽보다 오른쪽이 더 크거나 크거나 같은지 확인 | |
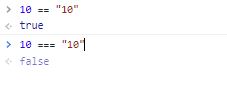
| === | 두 수의 값, 형태까지 같은지 확인 |

==는 보이는 값이 왼쪽 오른쪽 둘다 값이 10이기 때문에 true 출력
===는 왼쪽은 number, 오른쪽은 string이므로 형태가 다르기 때문에 false 출력
#2 논리 연산자
| 분류 | 연산자 이름 | 기호 | 설명 |
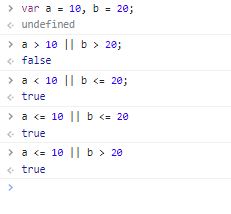
| 논리 연산자 | OR 연산자 | || | 왼쪽과 오른쪽 중 한쪽만 참이면 true |
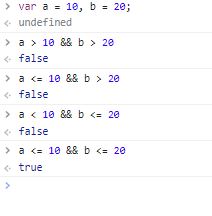
| AND 연산자 | && | 왼쪽과 오른쪽 모두 참인 경우 true | |
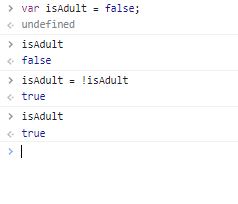
| NOT 연산자 | ! | true와 false값을 뒤집어서 나타냄 |



자바스크립트에서 매우 중요한 연산자를 다뤄보았습니다. :)
'[서적] Do it ! 시리즈 > Do it! 자바스크립트 입문' 카테고리의 다른 글
| [Do it! 자바스크립트 입문] 07 - 4장 반복문 - for문, for문 반복하기 (2) | 2022.02.14 |
|---|---|
| [Do it! 자바스크립트 입문] 06 - 4장 제어문 - if문, if...else문, 조건 연산자, switch문 (0) | 2022.02.14 |
| [Do it! 자바스크립트 입문] 04 - 3장 변수란 무엇일까?, 자료형 이해하기 (0) | 2022.02.11 |
| [Do it! 자바스크립트 입문] 03 - 2장 자바스크립트 소스를 작성할 때 지켜야 할 규칙 (0) | 2022.02.10 |
| [Do it! 자바스크립트 입문] 02 - 2장 인사하는 브라우저 만들기, 자바스크립트 입력과 출력 (0) | 2022.02.10 |