
본격적으로 자바스크립트로 프로그램을 만들어 봅시다.
02 - 4 나의 첫 번째 자바스크립트 프로그램
#1 인사하는 브라우저 만들기


새 브라우저를 열었을 때 이름을 입력할 수 있는 프롬프트 창이 열리고
거기에 이름을 입력하면 '어서오세요!' 라는 인사말 앞에
내가 지정한 이름이 붙게 할 수 있어
브라우저 사용자에게 인사 할 수 있는 간단한 브라우저 입니다.
<code>
<body>
<h1>어서오세요</h1>
</body>
1단계
<h1> 태그 안에 '어서오세요' 인사말을 넣는다.
<script>
var name = prompt("이름을 입력하세요");
document.write(name + "님, 어서오세요!");
</script>
2단계
'name'이라는 변수에 prompt 창을 넣는다.
prompt 소괄호 안에 큰따옴표나 작은따옴표로 원하는 문장을 감싸 넣으면 문장 표시 가능!
3단계
document.write 소괄호 안에
변수와 함께 "님, 어서오세요!" 라는 멘트를 넣으면 끝!
내용 그대로 브라우저에 출력
02 - 5 자바스크립트의 입력과 출력
#1 사용자 입력값 받기 - prompt() 함수


prompt() 함수를 사용할 때
소괄호 안에 큰따옴표나 작은따옴표로 원하는 문장을 감싸 넣으면
프롬프트 창에 문장 표시가 가능하다.
주로 어떤 내용을 입력해야하는지 안내할 때 사용된다.

prompt("내용","텍스트필드");
프롬프트 창의 텍스트필드에 내용을 넣으면 기본값을 표시할 수 있다.
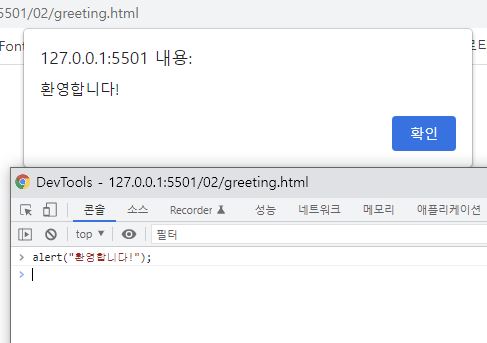
#2 알림창으로 출력하기 - alert() 함수

브라우저 화면에 간단한 알림 내용을 표시할 때는 alert() 함수를 씁니다.
alert() 소괄호 안에 내용을 큰따옴표나 작은따옴표 안에 입력하면 끝 !
#3 웹브라우저 화면에 출력하기 - document.write() 함수


브라우저 화면에 내용을 표시하기 위해선 document.write() 함수를 사용합니다.
document -> 객체
write() -> 함수
#4 콘솔에 출력하기 - console.log() 함수


console.log() 함수에 입력할 시에는 콘솔창에만 내용이 뜹니다.
콘솔창에서 underfined는 특별히 표시할 결괏값이 없을 경우에 표시되는 내용입니다.
콘솔창으로 코드 오류를 잡아낼 수 있기 때문에 유용하게 사용할 수 있습니다.
자바스크립트의 기본인 prompt(), alert(), document() 함수와
콘솔창에서만 이용할 수 있는 console.log() 활용법을 알아보았습니다.
'[서적] Do it ! 시리즈 > Do it! 자바스크립트 입문' 카테고리의 다른 글
| [Do it! 자바스크립트 입문] 06 - 4장 제어문 - if문, if...else문, 조건 연산자, switch문 (0) | 2022.02.14 |
|---|---|
| [Do it! 자바스크립트 입문] 05 - 3장 연산자 이해하기, 연산자 깊게 알아보기 (2) | 2022.02.11 |
| [Do it! 자바스크립트 입문] 04 - 3장 변수란 무엇일까?, 자료형 이해하기 (0) | 2022.02.11 |
| [Do it! 자바스크립트 입문] 03 - 2장 자바스크립트 소스를 작성할 때 지켜야 할 규칙 (0) | 2022.02.10 |
| [Do it! 자바스크립트 입문] 01 책 소개 (2) | 2022.02.10 |