안녕하세요!
오늘은 jquery를 사용하여 별점 주기 프로그램을 만들어보겠습니다.
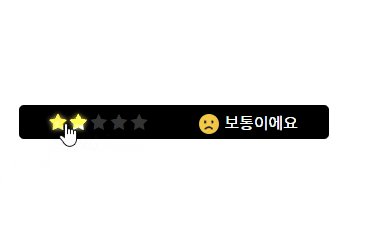
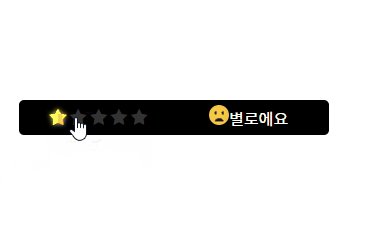
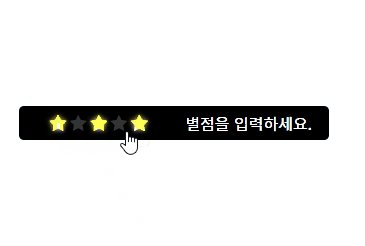
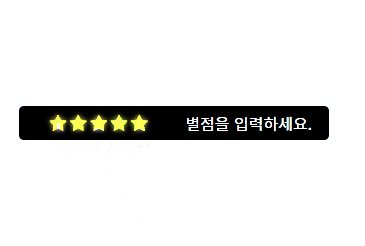
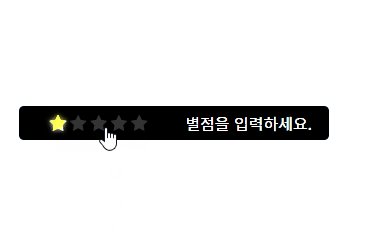
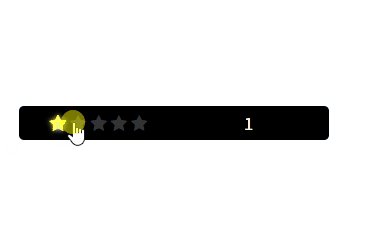
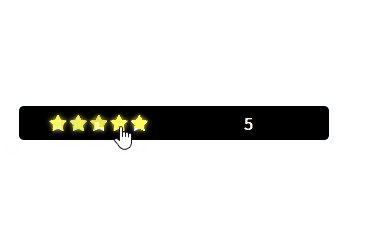
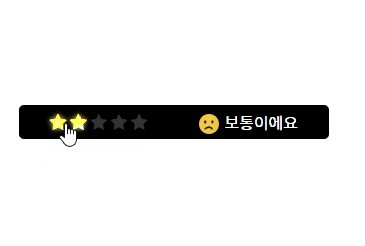
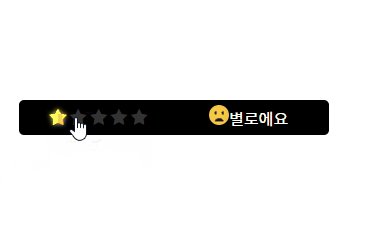
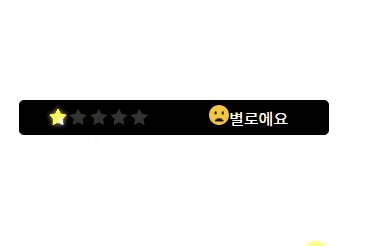
결과물

결과물 설명
: 왼쪽의 별점을 클릭하면 별점의 갯수에 따라 오른쪽의 텍스트 및 아이콘이 변화하는 효과를 주기 위해 addClass, removeClass 이벤트를 주었으며, index() 함수로 별점 카운팅 갯수를 변수 안에 넣어 if, else if 조건문으로 script 안에 html을 추가하여 아이콘 img가 나타나도록 하였습니다.
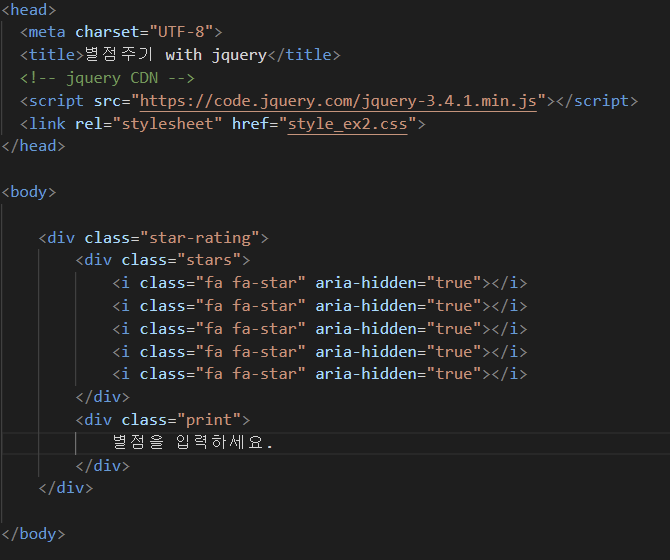
< html >

jquery CDN을 head 태그 안에 미리 링크해놨으며,
별 아이콘은 폰트어썸의 i태그를 가져왔습니다.
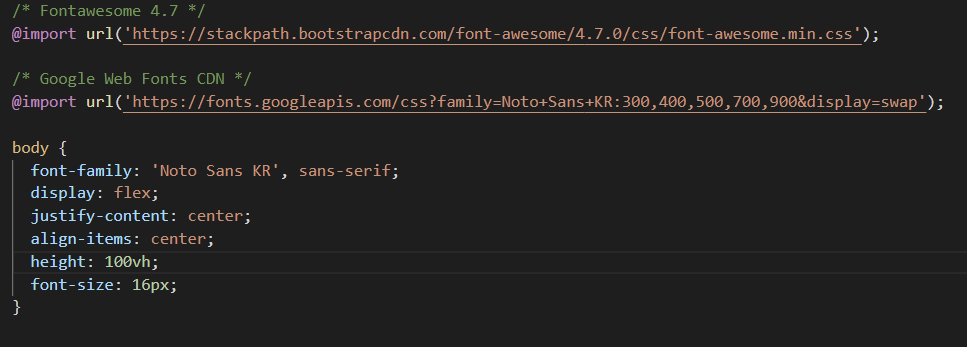
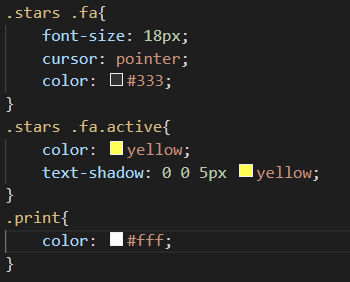
< 기본 css >

폰트어썸 CDN과 구글 웹폰트 CDN을 임포트 했으며,
콘텐츠를 정중앙 배치 시켰습니다.
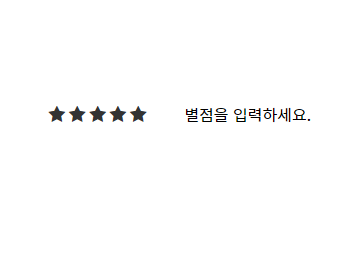
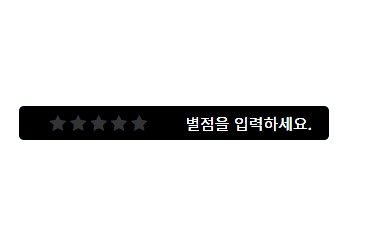
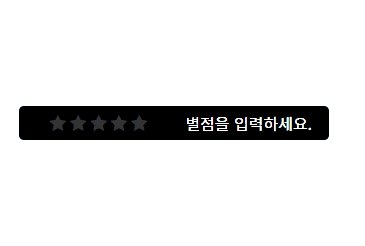
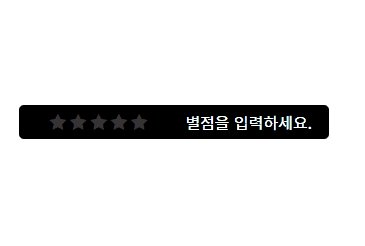
< 기본 셋팅 화면 >



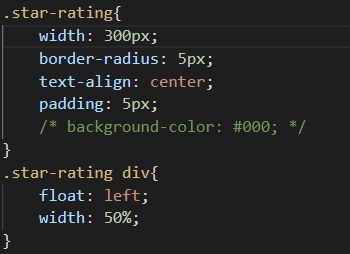
콘텐츠를 담고있는 .star-rating에 width값을 주고,
각각 두 개의 div는 float : left와 width : 50%를 주어 양 옆에 배치시켰습니다.


폰트어썸에서 가져온 별 아이콘은 text로 인식하기 때문에
font-size로 크기 조정을 하고 color로 색을 주며 text-shadow로 그림자를 줍니다.
active 가상클래스를 주어 active 시 색상이 변하도록 합니다.
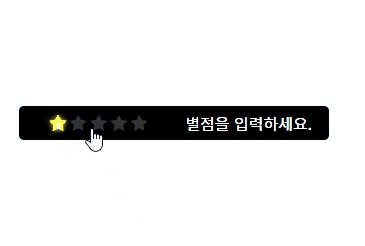
디자인 확인을 위해 임의로 첫번째 i태그에 active 클래스를 주었습니다.


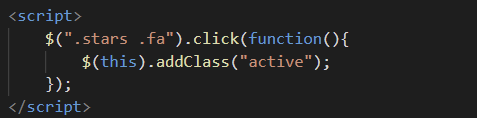
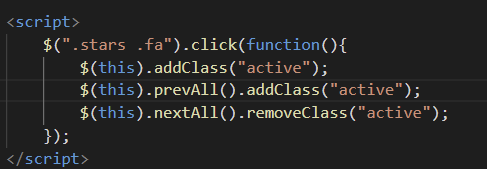
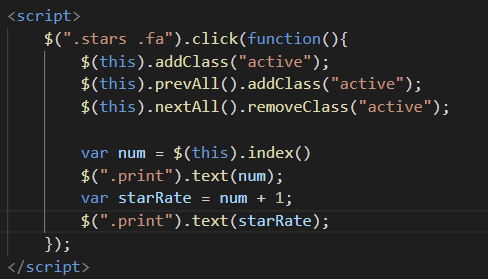
이제 script에 클릭 시 active 클래스가 추가되도록 addClass를 주었습니다.
하지만, 별점을 주는 특성을 생각해보면
뒤에 있는 별을 클릭 시 앞에 별이 자동으로 채워지는 형태인데,
현재 각각 클릭한 별 하나만 채워지는 것을 확인할 수 있습니다.


$(this).prevAll().addClass("active");
$(this).nextAll().removeClass("active");
pre() : 이 전의 속성 하나
preAll() : 이 전의 속성 모두
next() : 이 후의 속성 하나
nextAll() : 이 후의 속성 모두
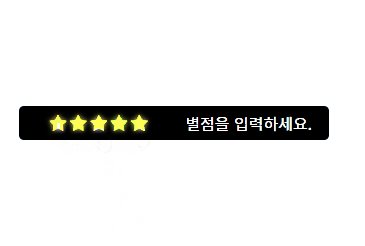
=> 별 아이콘을 클릭 시 이 전의 속성 모두 active 클래스가 추가되고,
이 후의 속성 모두 active 클래스가 지워지는 것을 확인할 수 있습니다.


이제 별점 옆에 별의 갯수에 맞는 텍스트를 추가하기 위해
변수를 사용해보겠습니다.
var num = $(this).index()
$(".print").text(num);
=> index() : 요소의 자리가 몇번째 인지 알아보는 함수
index() 함수를 사용하여 현재 클릭 대상의 자릿 수를 알아보는 num 변수를 만들고
.print에 자릿 수의 텍스트가 나타나도록 하였습니다.
var starRate = num + 1;
$(".print").text(starRate);
=> index() 함수는 0부터 카운팅을 하기 때문에 헷갈림 방지를 위해
num 변수에 1을 더하는 starRate 변수를 만들고,
화면에 나타나도록 하였습니다.


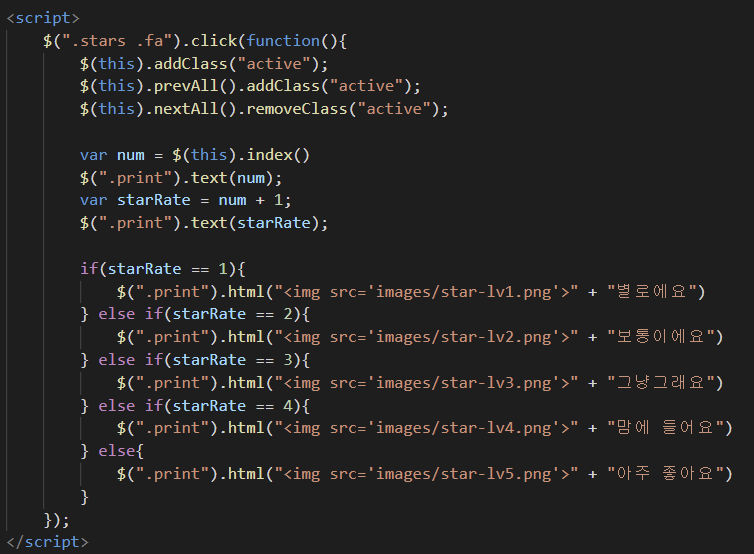
if, else if, else 조건문을 사용하여
html에 이미지와 텍스트가 추가되도록 하였습니다.
if(starRate == 1){
$(".print").html("<img src='images/star-lv1.png'>" + "별로에요")
} else if(starRate == 2){
$(".print").html("<img src='images/star-lv2.png'>" + "보통이에요")
} else if(starRate == 3){
$(".print").html("<img src='images/star-lv3.png'>" + "그냥그래요")
} else if(starRate == 4){
$(".print").html("<img src='images/star-lv4.png'>" + "맘에 들어요")
} else{
$(".print").html("<img src='images/star-lv5.png'>" + "아주 좋아요")
}
=> starRate가 1일 때 부터 4일 때 까지 각각의 맞는 이미지와 텍스트를 넣고,
마지막에는 남은 5의 맞는 이미지와 텍스트를 넣었습니다.
img태그와 텍스트를 동시에 넣을 수 있는 html을 사용하였으며
img태그 사용 시 ""와 ''사용에 주의합니다.


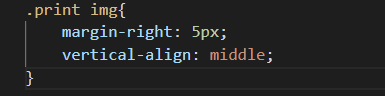
추가한 img에 대한 디자인만 css에 추가하면 별점 프로그램 만들기 완성 ! :)