728x90
안녕하세요!
오늘은 웹페이지에서 메뉴를 만들 때 자주 사용하는
아코디언 기능을 쉽게 구현하는 법을 알려드리려고 합니다!
앞서 아코디언 기능이 뭔지 잘 모르겠다는 분들도 있을텐데요,
예시로 베스킨라벤스의 메뉴 탭을 캡쳐해서 가져와봤습니다.

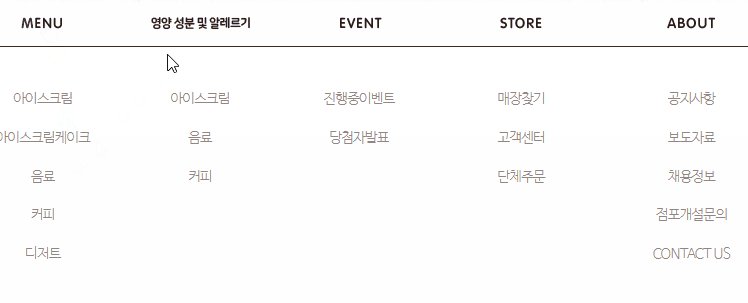
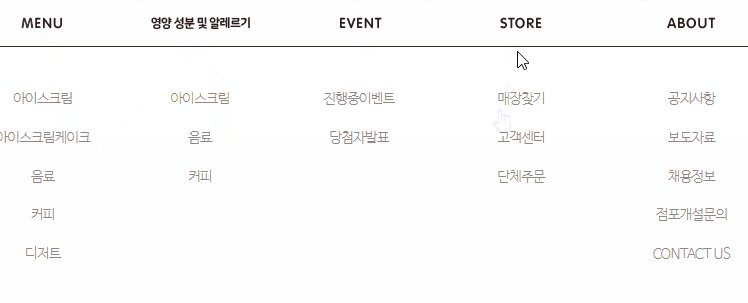
이렇게 메인메뉴에 마우스를 갖다대면
자동으로 숨겨져있던 서브메뉴가 촤르륵 펼쳐지는 것을 말합니다.
펼쳐지는 모양이 아코디언 같아서 아코디언 메뉴라고 불립니다.
이제부터 가로형 또는 세로형으로 아코디언 메뉴를 구현하는 방법을 알려드리겠습니다!
1. 세로형 GNB
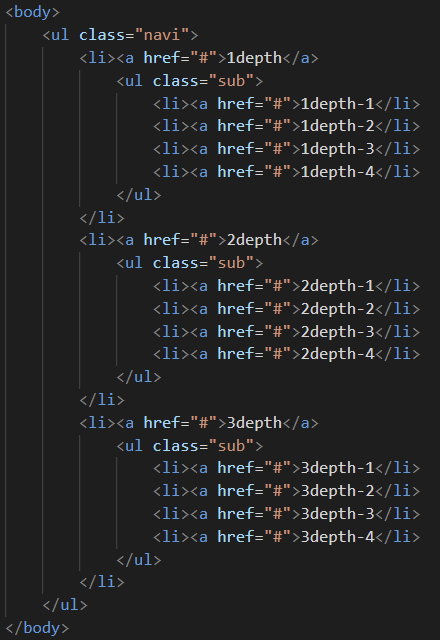
< html >

ul > li > ul > li 순으로 html 구조를 짭니다.
li에 a링크를 넣어 마우스로 클릭 가능하도록 활성화 되도록 합니다.
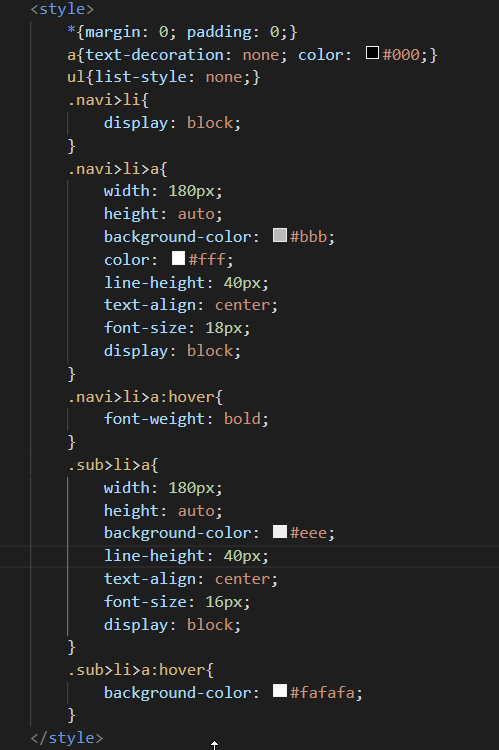
< 세로형 - css >

display:block을 사용하여 li가 각각 밑으로 떨어지게 해줍니다.
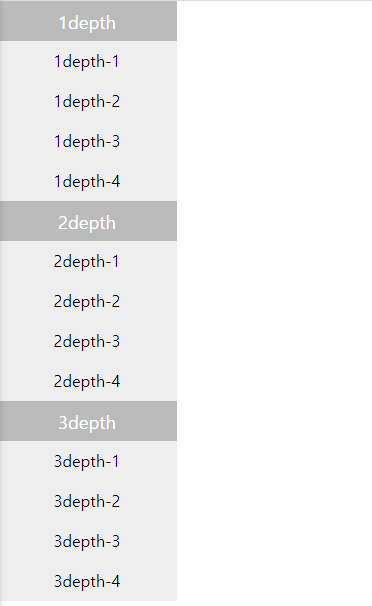
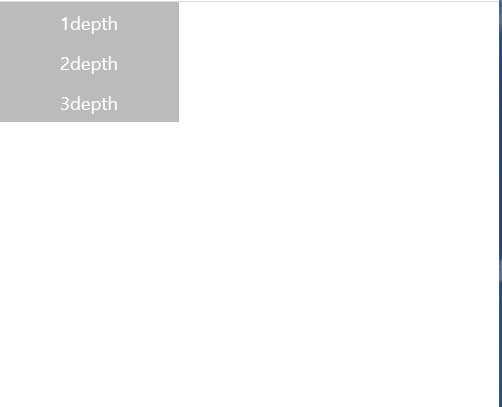
< 세로형 - html/css 결과물 >

.sub{
display: none;
}
=> 메뉴가 잘 펼쳐진 것을 확인하고 .sub를 display:none으로 숨겨줍니다.
<세로형 - html/css 결과물>

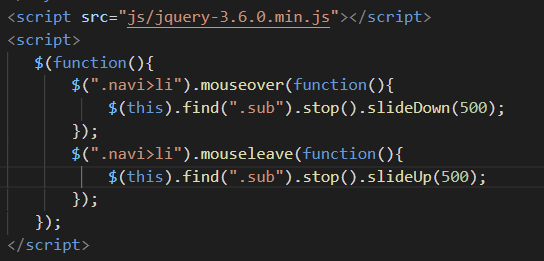
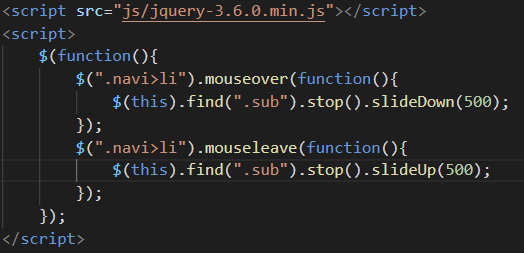
<js - 세로형>

$(".navi>li").mouseover(function(){
$(this).find(".sub").stop().slideDown(500);
});
$(".navi>li").mouseleave(function(){
$(this).find(".sub").stop().slideUp(500);
});
=> mouseover, mouseleave 이벤트를 활용하여,
slideDown, slideUp을 실행합니다.
* find() : 자식 선택자
* stop() : js 실행 시 버벅임을 제어해줌
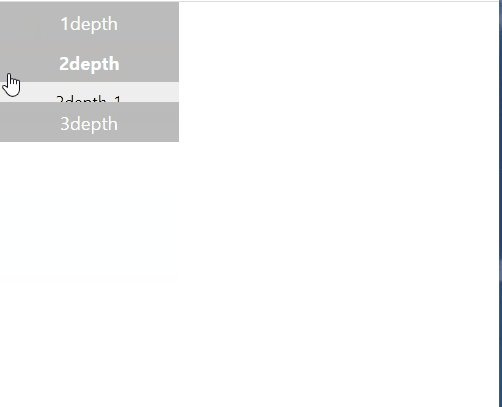
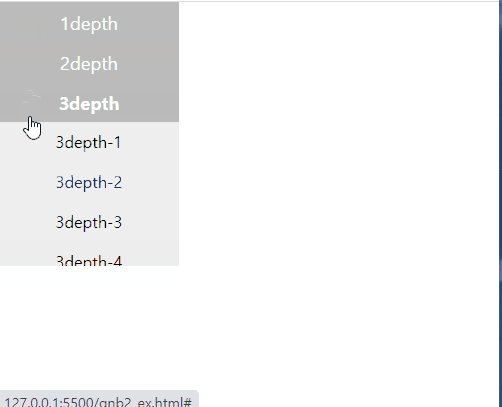
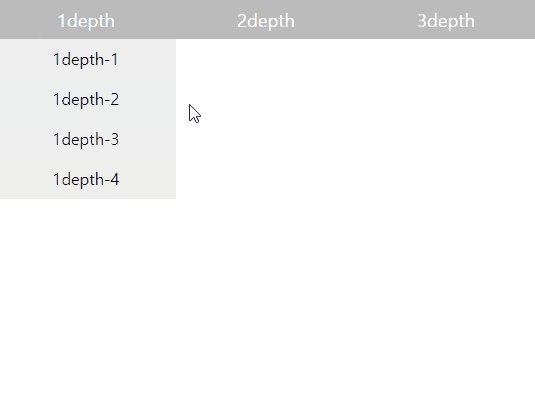
< 세로형 gnb 결과물 >

2. 가로형 GNB
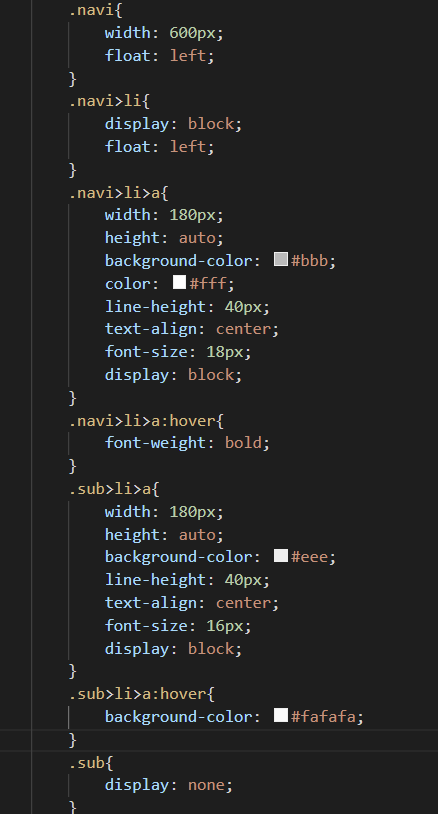
< 가로형 - css >

html은 위와 동일하며,
옆으로 줄줄이 붙이기 위해 float:left를 사용합니다.
< 세로형 - html/css 결과물 >


< js - 가로형 >

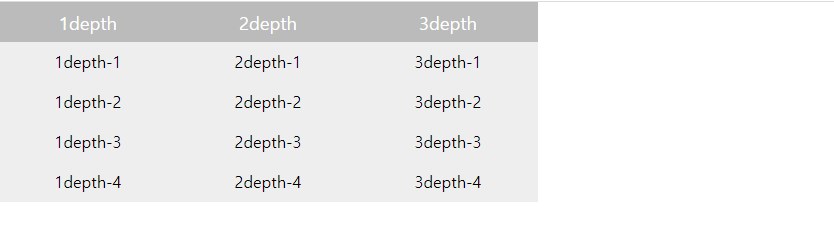
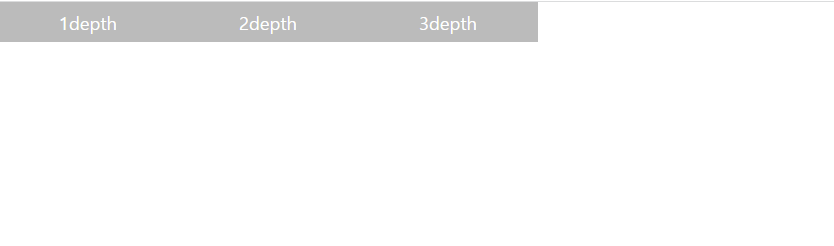
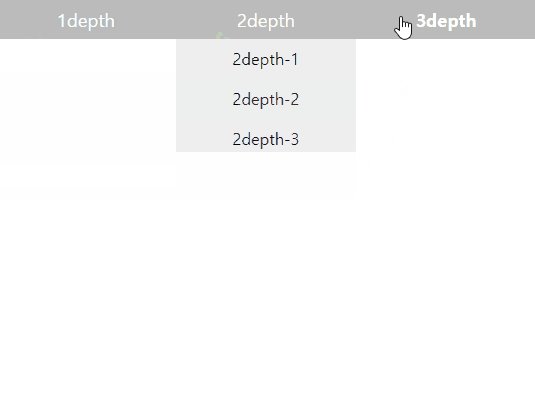
< 가로형 gnb 결과물 >

만약 베스킨라벤스 메뉴처럼 마우스를 한번 올릴 때
전체 서브메뉴가 보여지게 하려면 어떻게 해야할까요?

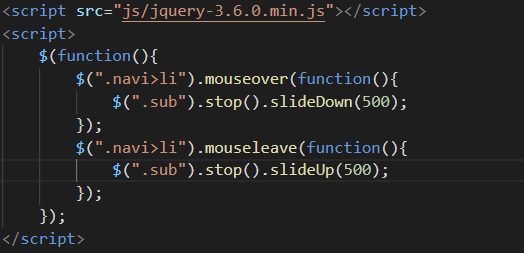
$(".navi>li").mouseover(function(){
$(".sub").stop().slideDown(500);
});
$(".navi>li").mouseleave(function(){
$(".sub").stop().slideUp(500);
});
=> 자식 선택자 find()을 빼고, 서브메뉴 전체 li 클래스를 선택하면
서브 메뉴 전체가 보여지게 됩니다.
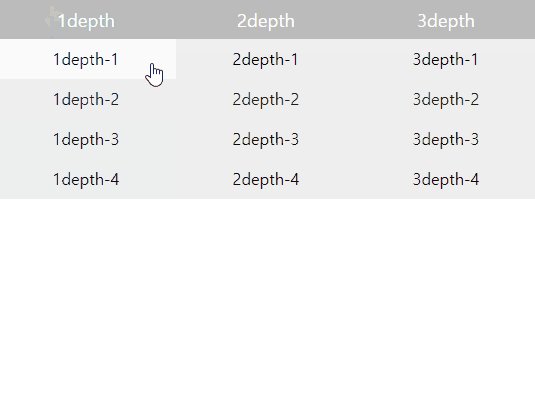
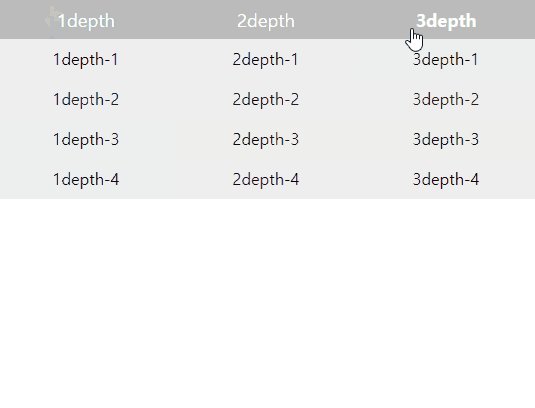
< 가로형 gnb 결과물 - 2 >

다음에도 자주 사용하는 js를 쉽게 구현하는 방법을 가져오도록 하겠습니다! :)
728x90