
오늘은 이제까지 배웠던 객체를 사용하여 간단한 프로그래밍을 해보겠습니다.
06 - 3 Date 객체를 활용해 기념일 계산기 만들기
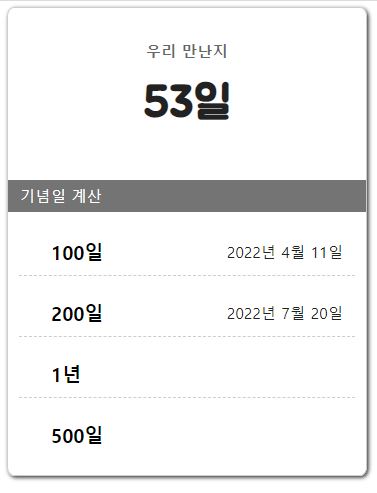
[결과 미리보기] 기념일 계산기

#1 Date 객체
Date 객체를 사용하면 현재 날짜와 시간, 특정 날짜와 시간 등을 알 수 있습니다.
시간은 지정하지 않으면 오전 9시로 기본 설정이 됩니다.
new Date() // 현재 날짜와 시간
new Date("yyyy-mm-dd") // 특정 날짜와 시간
new Date("yyyy-mm") // 특정 연,월
new Date("yyyy-mm-ddThh:mm:ss") // 특정 날짜와 특정 시간

#2 Date 객체의 주요 함수
함수 이름 앞에 get 또는 set이 붙어있는데, 각 사용하는 의미가 다릅니다.
get => "가져온다"
set = > "두다, 설정하다"
| 함수 | 함수 이름 | 설명 |
| get | getFullYear() | 날짜에서 연도 정보를 가져와 네자리 숫자로 표시 |
| getMonth() | 날짜에서 월 정보를 가져와 0~11까지 숫자로 표시 0부터 1월 ~ 11은 12월 |
|
| getDate() | 날짜에서 일 정보를 가져와 표시 | |
| getDay() | 날짜에서 요일 정보를 가져와 0~6까지 숫자로 표시 0 : 일요일 ~ 6 : 토요일 |
|
| getTime() | 1970년 1월 1일 자정 이후의 시간을 밀리초로 표시 | |
| set | setFullYear() | 연도를 네자리 숫자로 설정 |
| setMonth() | 0~11까지 숫자로 월 설정 0부터 1월 ~ 11은 12월 |
|
| setDate() | 1~31까지 숫자로 일 설정 | |
| setTime() | 1970년 1월 1일 자정 이후의 시간을 밀리초로 설정 |
#3 현재 날짜와 시간 정보 가져오기

① now 변수에 Date 객체 인스턴스 만들기
② now.getDate() => 현재 날짜의 일
③ now.getMonth() + 1 => 현재 날짜의 월
* 1월은 0부터 시작하니 반드시 +1 해줄 것!
④ now.getDay() => 현재 날짜의 요일을 숫자로 표시
* 일요일은 0부터 시작하여 3은 수요일
⑤ now.getTime() => 현재 날짜의 초를 밀리초로 나타냄
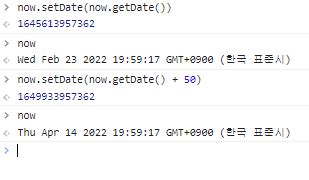
#4 밀리초를 현재 날짜로 변환하기

① now.setDate(now.getDate())
=> 현재 날짜의 일(getDate)을 설정하여(setDate) 밀리초로 나타내기
② now.setDate(now.getDate() + 50)
=> 현재 날짜의 일(getDate)에서 50을 더한 값을 설정하여(setDate) 밀리초로 나타내기
기념일 계산 프로그램 만들기
<html/css 기본 설정값>

<html 코드>

1단계 며칠 만났는지 알아보기
1단계 순서
1. '오늘날짜' Date 객체와 '처음 만난 날' Date 객체 만들기
2. '오늘날짜'와 '처음 만난 날' 밀리초로 바꾸기
3. 두 밀리초 차이 계산하기
4. 3번을 날짜로 바꾸기
5. id 태그에 넣어 화면에 표시하기

* 오늘 날짜 : 2022-02-23
처음 만난 날 : 2022-01-01로 지정하였습니다.
* 밀리초 1일 계산법
1 밀리초 = 1 / 1000
1일 = 24시간 (24*60*60*1000 = 86,400,000밀리초)
* Math.round()로 소수점은 반올림하여 계산하였습니다.

2단계 100일, 200일 계산식 만들기
2단계 순서
1. 100일을 밀리초로 변환하여 처음 만난 날 더한 값을
future 변수를 만들어 저장하기
2. future 값을 사용해 새 Date 객체를
someday 변수를 만들어 저장하기
3. 연도, 월, 일 값 가져오기
4. id태그 안에 넣어 화면에 표시


100일과 똑같은 식을 200일에 더하는 숫자와 #id태그값만 바꾸어 넣어줍니다.
하지만 이렇게 계속 같은 명령을 여러번 반복하면 코드가 복잡해지니
clacDate()함수를 만들어 작성해보겠습니다.
3단계 calcDate() 함수 선언하기

앞에 숫자로 더할 일수를 적었던 곳에 days 변수를 선언하고
id태그에도 "#date" + days를 선언한 뒤
clacDate함수를 100일, 200일, 365일, 500일 등 날짜를 지정해 주면 완성입니다.

3단계 + a 만난 날짜 화면에 표시하기
책에는 없는 내용인데 처음 지정한 날짜를 화면에
연,월,일로 표시하면 좋을 것 같아서 따로 식 만들어서 넣어보았습니다!

someDay 변수에 처음에 지정했던 firstDay('처음 날짜' Date 객체)를 넣어주고
똑같이 연,월,일을 가져와 화면에 표시하면 완성!

오래걸렸지만 하나하나 짚어보면서 복습도 여러 번 하니
Date 객체를 확실히 이해한 것 같아서 기분이 좋네요 ! :)
'[서적] Do it ! 시리즈 > Do it! 자바스크립트 입문' 카테고리의 다른 글
| [Do it! 자바스크립트 입문] 17 - 7장 배열 Array 객체로 여행 준비물 점검 프로그램 만들기 (1) | 2022.02.27 |
|---|---|
| [Do it! 자바스크립트 입문] 16 - 7장 배열 Array 객체, Array 객체 함수 (2) | 2022.02.27 |
| [Do it! 자바스크립트 입문] 14 - 6장 사용자 정의 객체 만들기, 리터럴 표기법, 생성자 함수 (2) | 2022.02.22 |
| [Do it! 자바스크립트 입문] 13 - 6장 객체와 객체의 종류, 메서드, 프로토타입과 인스턴스 (0) | 2022.02.21 |
| [Do it! 자바스크립트 입문] 12 - 5장 이벤트(event)와 이벤트 처리기(event Handler), click, mouseover, mouseout (6) | 2022.02.18 |