
06 - 2 사용자 정의 객체 만들기
자바스크립트에는 이미 여러 객체가 만들어져 있지만
필요하다면 사용자가 직접 객체를 만들어서 사용할 수 있습니다.
이렇게 사용자가 직접 만들 객체를 사용자 정의 객체라고 합니다.
#1 리터럴 표기법
리터럴(Literal)이란 프로그래밍에서 자료를 표기하는 방식을 말합니다.
리터럴을 사용해서 표기한다는 것은 변수를 선언함을 동시에 값을 지정해 주는 표기 방식을 말합니다.
//객체 리터럴 표기법
var 변수 이름 = {
속성이름 : 값,
속성이름 : 값,
속성이름 : 값
함수이름 : function(){ ... }
}
//속성 값 불러오는 법
변수이름.속성이름

//함수 값 불러오는 법
변수이름.함수이름()


//새로운 속성 추가하는 법
변수이름.새로운 속성이름 = 값

#2 리터럴 표기법으로 장난감 정보 객체 만들기

① js파일 생성 후 html파일에 연결해주기

② toyRobot이라는 객체 안에 필요한 속성 넣어주기
③ showStock이라는 함수 만들고 함수 실행문 넣어주기
this.name + "제품의 가격은" + this.price + "원 입니다."
* this = toyRobot

#3 생성자 함수
리터럴 표기법을 사용해 객체를 만들면 정해진 값을 가진 객체를 한번만 만들어 냅니다.
만약 똑같은 속성과 함수를 가지지만 모두 다른 값을 가진 목록을 관리해야한다면
새로운 객체를 하나하나 다 만들어야하는 불편함이 있습니다.
이럴 때 필요한 속성과 함수는 틀처럼 만들어 두고
필요할 때 마다 그 틀을 복제한 인스턴스를 만들어 정보를 담으면 관리하기가 수월해지는데요,
이를 생성자 함수를 사용해 만든 객체라고 합니다.
//생성자 함수 객체 만드는 방법
function 변수이름(속성1, 속성2, 속성3, 속성4){
this.속성1 = 값1;
this.속성2 = 값2;
this.속성3 = 값3;
this.속성4 = 값4;
}
//생성자 함수 인스턴스 만드는 방법
새 변수이름 = new 변수이름("새 값1", "새 값2", "새 값3", "새 값4")

#4 생성자 함수로 도서 목록 객체 만들기
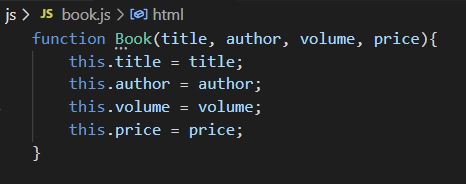
1단계 Book 객체 정의하기

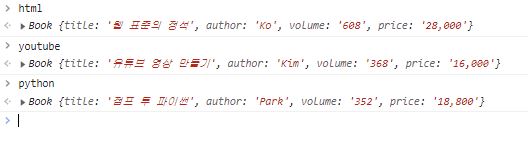
2단계 인스턴스 생성하기

var 인스턴스명 = new 객체명(title, author, volume, price);

3단계 여러 인스턴스를 배열에 담아 활용하기

bookList라는 배열을 만들고 안에 객체를 저장합니다.


4단계 for문을 이용하여 책 제목만 골라서 표시하기

for ( var i = 0; i < bookList.length; i++ )
*length : bookList 배열안의 객체 갯수

다음에는 객체를 활용하여 프로그램을 만들어 보겠습니다 :)